CSS网页布局开发中,会有很多小技巧,这之类相关的文章有许多介绍,这里再扩展一下您所想要得到的知识,相信您会有很多收获! 一、ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。...
盐城网络公司为盐城企业提供网络相关服务盐城网络公司是一家领先互联网服务提供网络公司,我们专注于企业电子商务研究,为盐城客户提供一系高价值的网络服务解决方案。特别在盐城企业网络应用领域有着较深...
不同的浏览器,比如InternetExplorer6,InternetExplorer7,MozillaFirefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。这个时候我们就需要针对不同的浏览器去...

今天到蓝色理想做腾讯面试题遇到TEXTAREAid=runcode1style="WIDTH:80%"rows=10<!doctypehtml> <htmldir="ltr"lang="zh-CN"> <head> <metacharset="utf-8"/> <metahttp...

很久没有写文章,最近一直在忙于找工作和找房子。哎,现在终于安定下来了,哎,又叹息一下,是因为我把去淘宝面试的机会也推掉了,本来以为要卷铺盖回武汉了,哎,不提了,很对不起小马哥,也很对不起自己...
本CSS教程提供了两种对齐方式即垂直居中对齐和底端对齐! CSS使图片垂直居中的代码: <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitio...

4.5 继承在本书的[3.3.2继承与层叠]一节曾经简要介绍过继承:(X)HTML元素可以从其父元素那里继承部分CSS属性,即使当前元素并没有定义该属性。4.5.1 值的继承继承也是基于文档树的,文档树中元素...
一起选择连云港虚拟主机租用网站 对于一个新手,我推荐连云港虚拟主机租用这种方式。连云港虚拟主机租用是把一台高性能的服务器分成一台台“虚拟”的服务器,每一台连云港虚拟主机租用都具有独立的域名...
相信学过CSS的朋友都知道CLASS这个东西,不知道你平时制作网页时是怎么应用的,我是这样来做DIV布局代码的.不知道说的清楚不清楚,凑和看吧 我把class分为2种,布局class,风格class,布局class是骨架,风...

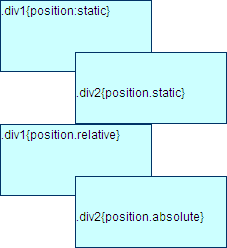
[参与测试的浏览器:IE6/IE7/IE8/FF3/OP9.6/SF3/Chrome2][操作系统:Windows] 貌似很多同学对为什么这个div在上层,那个div在下层、无论如何设置z-index都无法居上的问题纠结抓狂、上吐下泻、恶心失眠、...
CSS framework可以更快速、有效、可扩展的去书写站点的CSS代码。在webjx.com以前的文章中,我们有过多篇此类知识的介绍,以下是个某个知名团队在日常开发中的思考与总结 ,可能您会提出一些不同...
在CSS网页布局开发中,会有很多小技巧,新手朋友往往对此很不熟悉。在某一两个小问题上,或许纠缠很长时间才能搞明白,虽然在webjx.com的文档中,多次提及过这方面的内容,但依然有很多朋友在这些问题上犯...
第一份resetcss是Tantek的undohtml.css,很简单的代码,Tantek根据自己的需要,对浏览器的默认样式进行了一些重置。 Eric的也是如此。 YUI除了cssreset,还配套有cssfonts和cssbase.cssreset清除默认样式,...
div+CSS兼容小摘,比较实用的小技巧。 区别IE6与FF:background:orange;*background:blue;区别IE6与IE7:background:green!important;background:blue;区别IE7与FF:background:orange;*background:gre...
一些新手容易忽略或者出现错漏的地方。 1.首先是对于布局标签的定义。 有时候写好了css,但是反复调试总发现效果差强人意,有那么一块空白,挥之不去。其实这就是对于标签定义的不严谨造成的。因为在xht...
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则如下: H4颜色/H4 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如:#000000可以缩写为#000;#336699可以缩写为#369...
这篇文章将会提到三种简单、但很有效的设计技术来指导你正确地利用css改进网站的设计,以使网站能在大多数搜索引擎中的排名靠前。 首先介绍一下什么是css。css是层叠式样式表的意思,是一种把实际内容与陈...
在web2.0的站中用户互动性是很强的,例如用户留言我们可能放开img标签,允许用户外链其他站点的图片,那么我们就需要解决图片尺寸过大所带来的页面布局问题。在支持max-width属性的浏览器中,这个很容易实...
Web网站可用性的关键指标是速度,更确切地说,是页面能以多快的速度出现在访问者的浏览器窗口里。影响速度的因素有很多种,包括Web服务器的速度、访问者的Internet连接情况,以及浏览器必须下载的文件大小...
FireFox文本自动换行处理,如何实现FireFox文本自动换行 文本自动换行IE中解决方法: word-wrap:break-word;word-break:break-all; 注:在要换行的内容相应的单元格或者DIV里加入,如: <divstyle=...