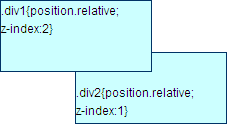
法则二:同辈元素同为动态定位时,且有z-index设置时,z-index值大者居上。

运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
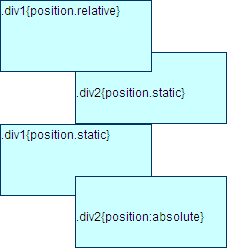
法则三:同辈元素定位方式不同时,动态定位居上。

运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
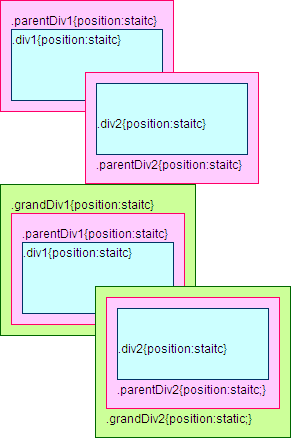
法则四:非同辈元素,任意一者及其祖元素不具备动态布局时,html靠后者居上。

运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
.
分页: [1] [2] [3]
TAG: 网页设计



